こんにちは、みゆきメダカです。ブログを書いていると場所の案内等のために、地図を貼り付けたくなることがあるありますよね。ネットで地図といえば、GoogleMapですが、今回は初心者でも簡単にGoogleMapをブログ(WordPress)に貼り付ける方法を解説します。
今回この記事を書くきっかけとなったのは、Mapの貼り方はプラグインを使う方法、使わない方法それぞれを色々なブログで解説されているのですが、情報が古いためか、APIは不要と書いてあるのに、実際に試すとAPIを要求されたり、思うように貼り付けることができきなかったりして結構貼り付けるのに時間がかかったからです。また、高速化を維持するため、極力プラグインは増やさない考えなので、プラグインを使わない方法をとりました。それでは具体的な方法を説明します。僕はMacを使っていますが、WindowsPCでも問題なく動くはずです。また、使用しているWordPressのバージョンは「5.1 “ベティ”」です。
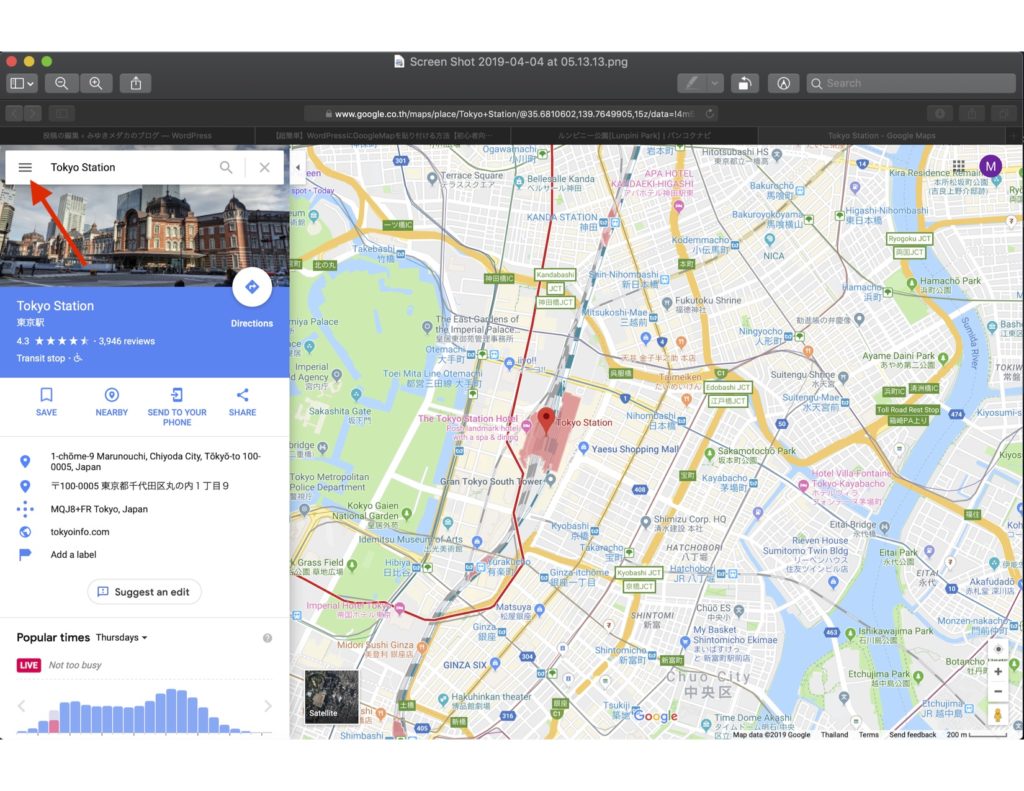
具体的な貼り付け方法 GoogleMap側での切り取り作業まずはGoogleMapを開いてください。そして検索欄に表示したい場所の名前を代入して地図上でその場所を表示してください。
 GoogleMap_01
GoogleMap_01
次に、左上の水平3本線のマークをクリックします。
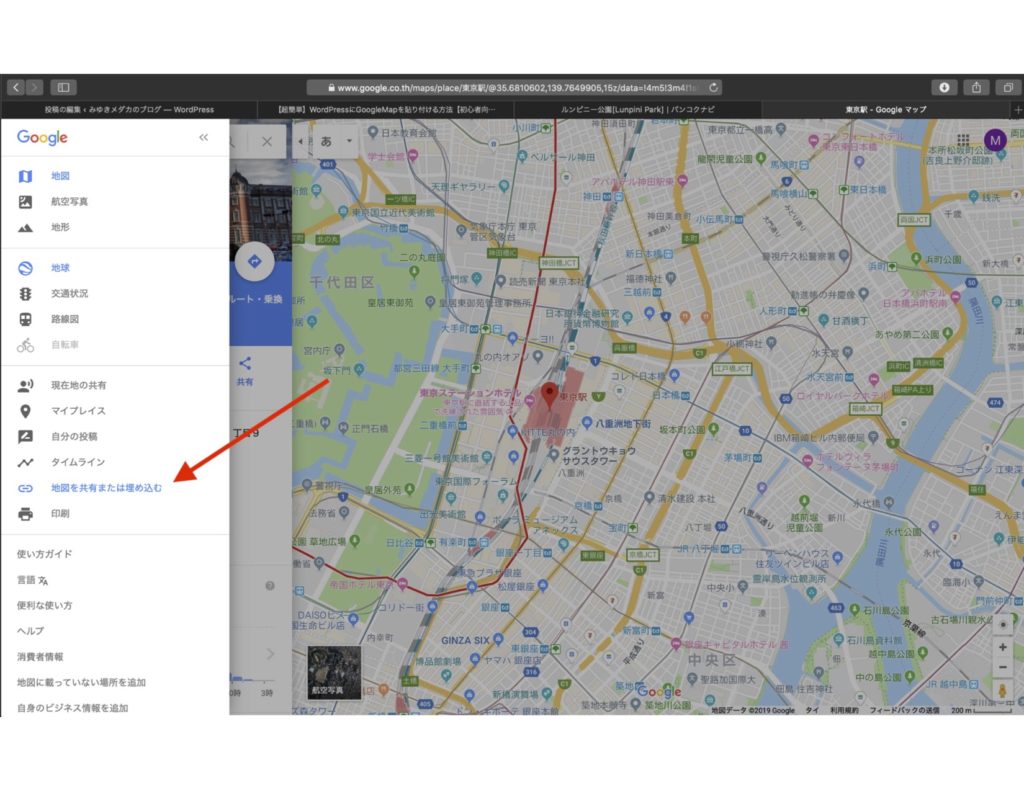
 GoogleMap_02
GoogleMap_02
メニューエリアがプルダウンするので、その中の「地図を共有または埋め込む」をクイックします。
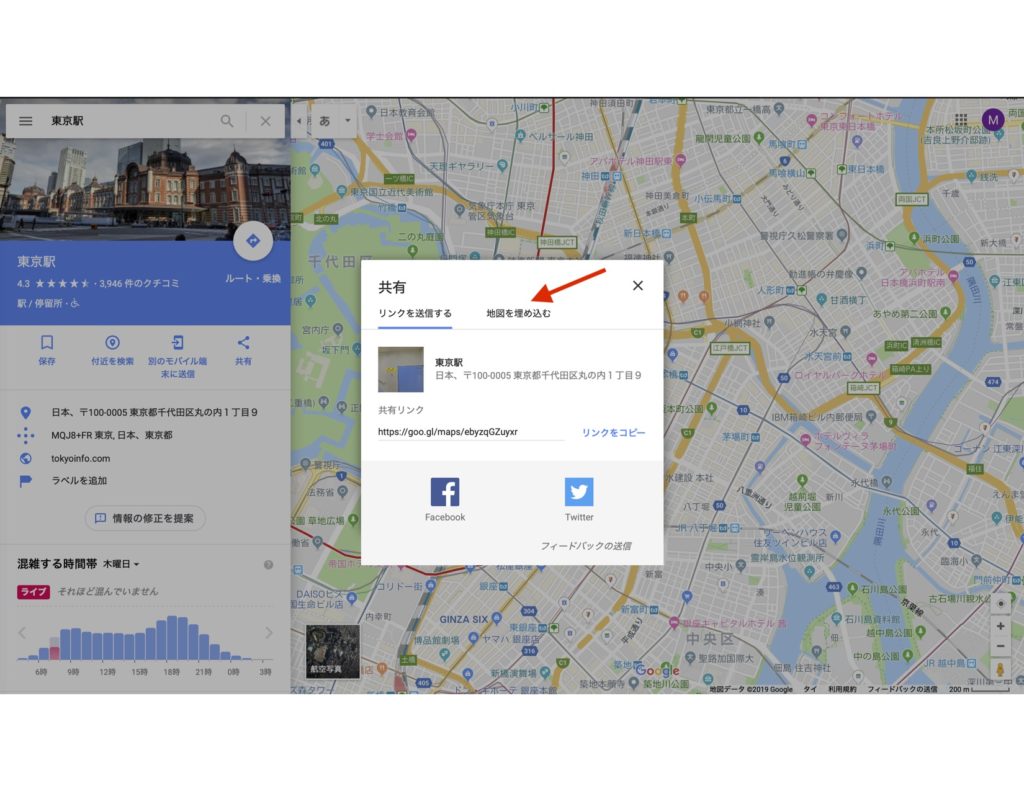
 GoogleMap_03
GoogleMap_03
共有というポップアップが開くので、「地図を埋め込む」をクリックします。

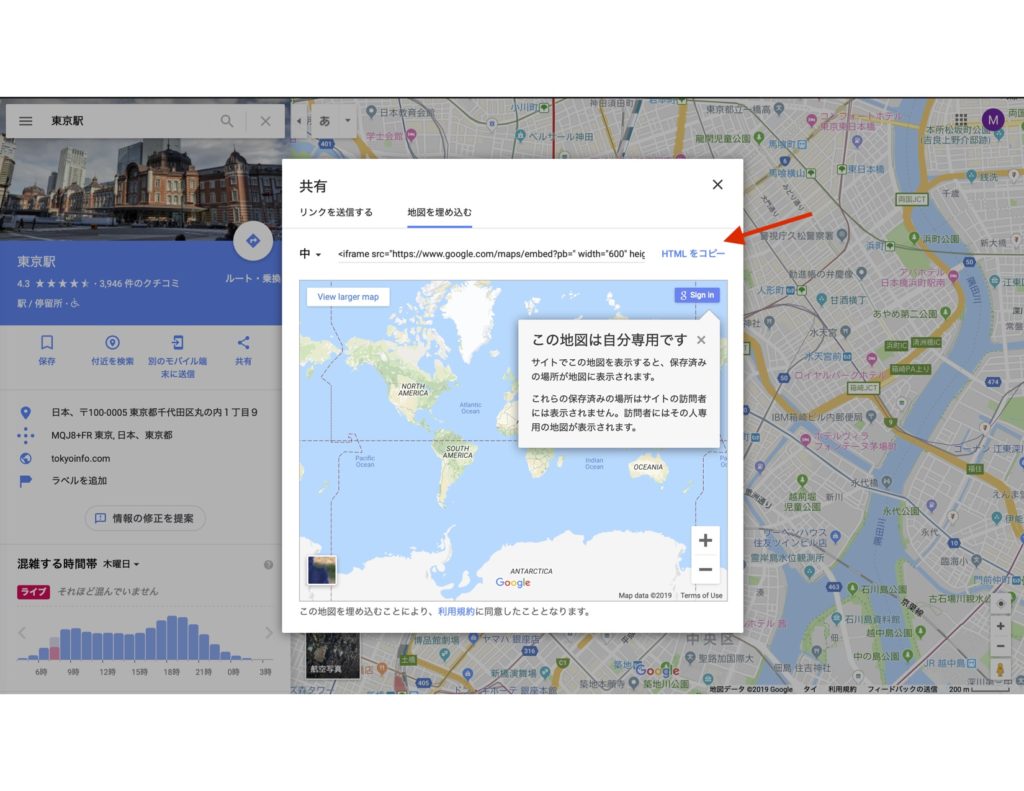
そして、「HTMLをコピー」をクリックします。これでGoogleMap側での作業は終わりです。次からはWordPress側での作業になります。
WordPress側での貼り付け作業 GoogleMap_07
GoogleMap_07
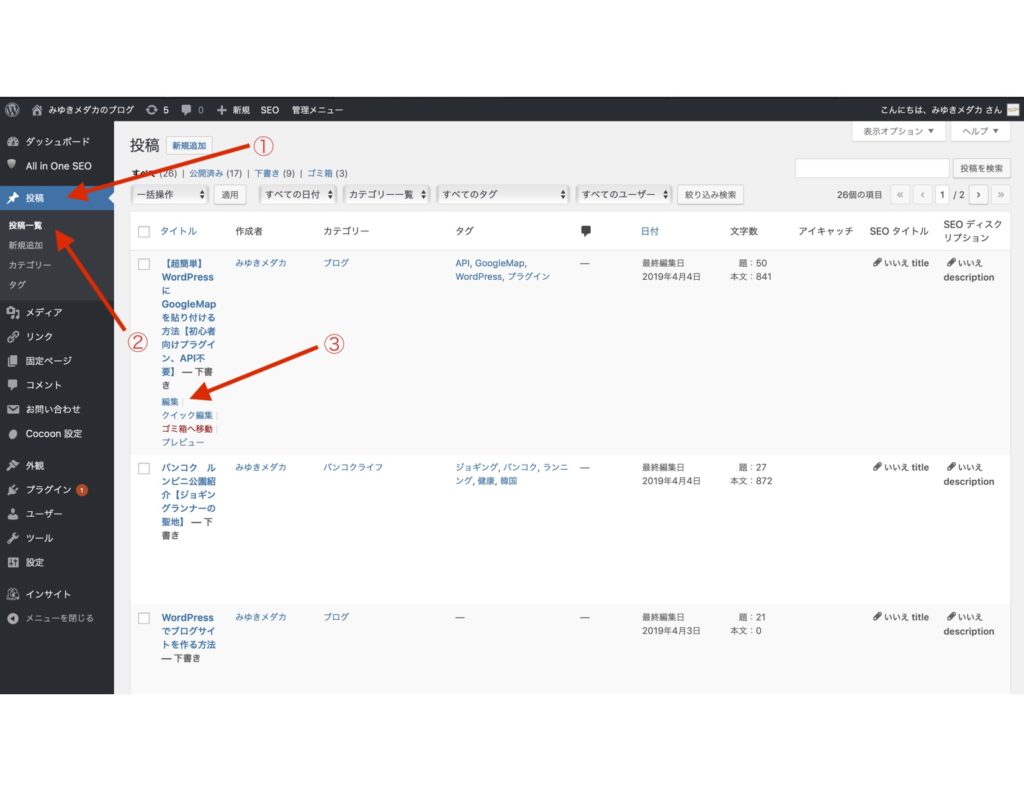
WordPressを開き、投稿①の投稿一覧②からGoogleMapを貼り付けたい投稿を選び、編集③をクリックします。
 GoogleMap_08
GoogleMap_08
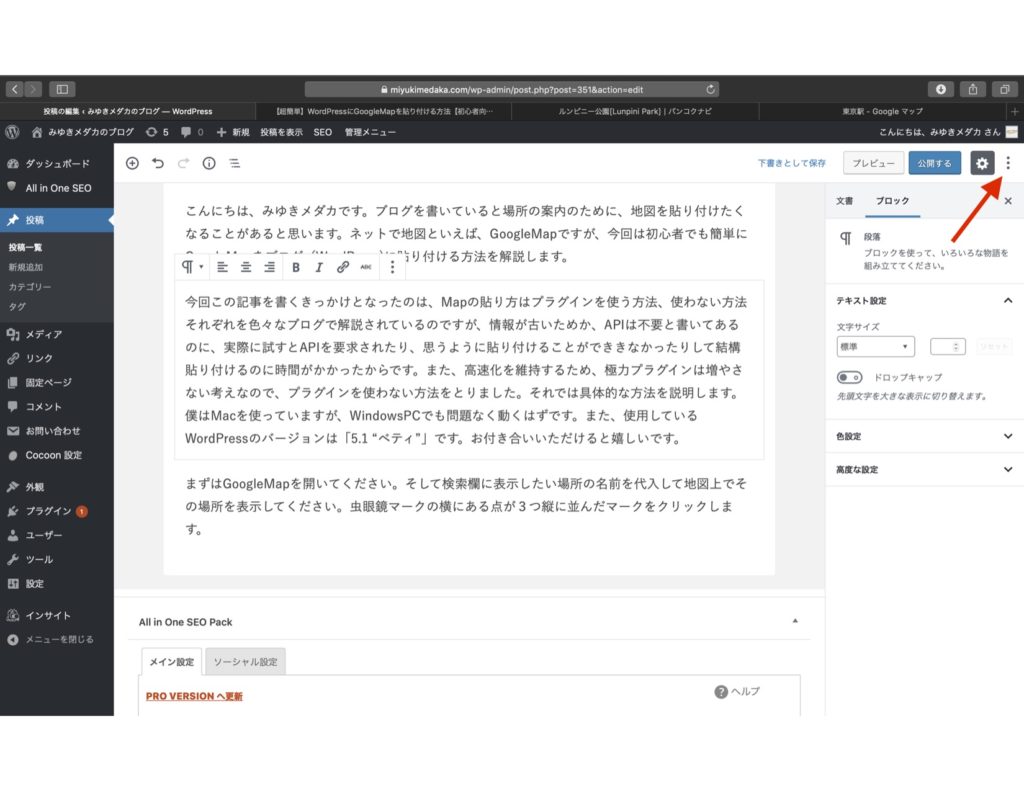
投稿が開いたら、右上の縦に③つ並んだ点のマークをクリックします。
 GoogleMap_09
GoogleMap_09
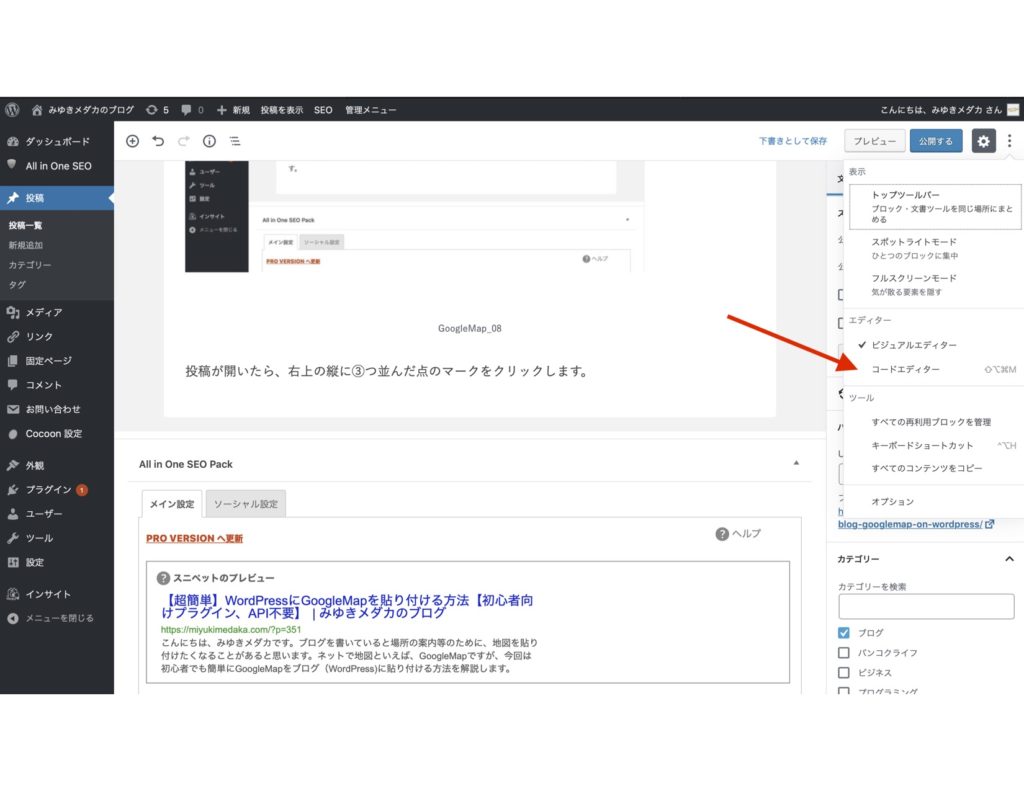
プルダウンメニューでビジュアルエディターをコードエディターに変更します。
 GoogleMap_10
GoogleMap_10
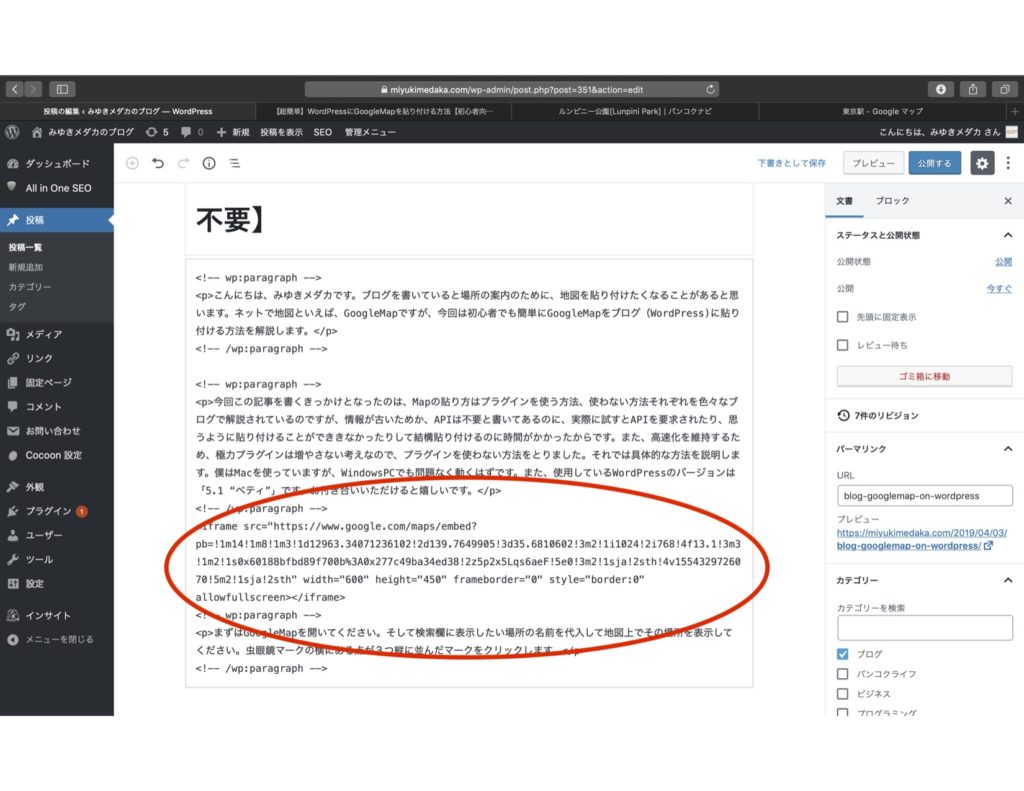
コードエディター上で先ほどGoogleMapからコピーしたコードをマップを貼り付けたい場所にペーストします。
これでプレビューを参照すると上のようにGoogleMapがブログ上に張り付きます。
いかがでしたか。思いのほか簡単に作業できたのではないでしょうか。それでは最後までお付き合いいただきありがとうございました。さようなら。













